最近手头的AWS SaaS项目暂停了,被调到另一个产品组帮忙, 改写界面. 准备前端用React. 我对前端的认知还停留在HTML, 完全无从下手的感觉. 虽然内心是很想在数据的技术和行业领域能深耕精进,但现实中则是哪里需要哪里去. "转行"做前端, 试试现在学习能力是长进了还是衰退了.
资料索引
先放出收集的学习资源索引,接下来几天要学习+操练了.
Web 基础
- Web 开发必备常识 https://www.youtube.com/playlist?list=PLK2w-tGRdrj7BxYFryNVGgAVD7nTzfSoA
- 你每天都在使用的HTTP协议,到底是什么鬼? https://mp.weixin.qq.com/s/AK1Pb9rx0q5Hf8dq6HNOhw
- JavaScript https://wangdoc.com/javascript/
- Yaml基础 https://www.xncoding.com/2015/05/22/fullstack/yaml.html
- HTML, CSS, JavaScript, ES6
React 知识
- React 入门实例教程 https://www.ruanyifeng.com/blog/2015/03/react.html
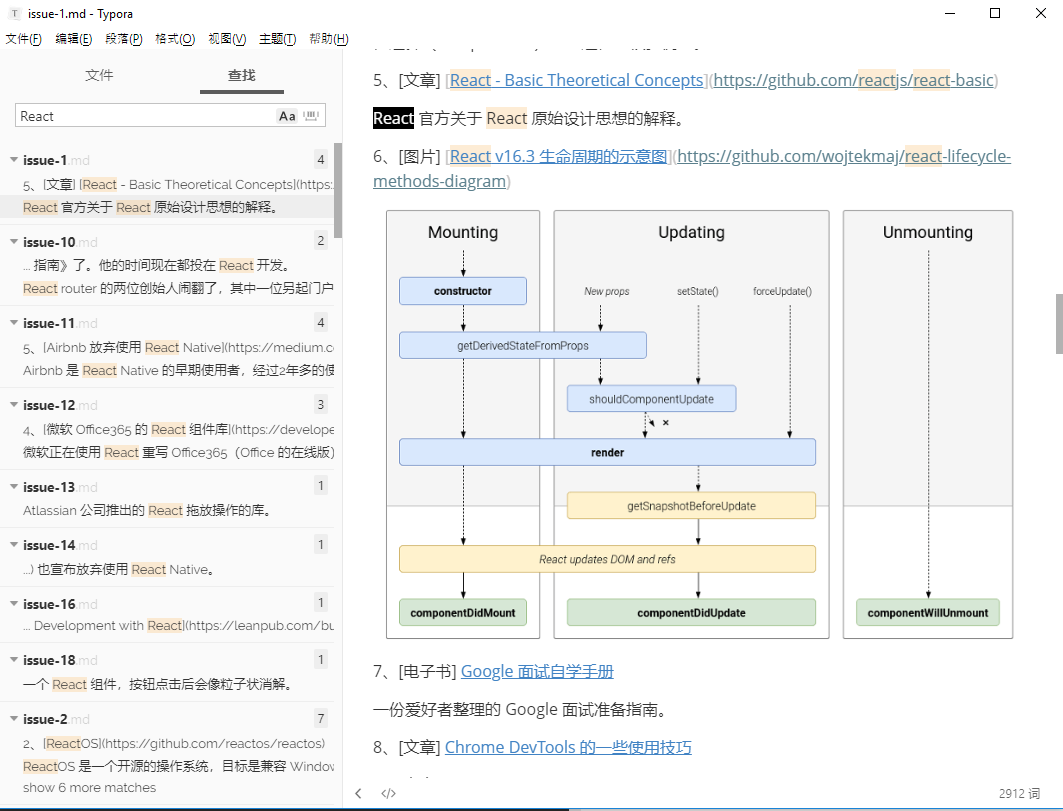
- React Lifecycle http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
- React 教程 菜鸟 https://www.runoob.com/react/react-tutorial.html
- React 教程 W3CSchool https://www.w3schools.com/REACT/default.asp
- React 视频教程 45集 https://scrimba.com/g/glearnreact
- React.js 小书 http://huziketang.mangojuice.top/books/react/
- React 技术栈系列教程 http://www.ruanyifeng.com/blog/2016/09/react-technology-stack.html
Web 工具
- vscode getting start https://code.visualstudio.com/docs/?dv=win
- WebDev Online IDE ref1 ref2 ref3
- Chrome DevTools https://developers.google.com/web/tools/chrome-devtools
- CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html
React 库
- React UI component https://precise-ui.io/
- 拖放库 https://github.com/atlassian/react-beautiful-dnd
- 原型设计 https://github.com/React-Proto/react-proto
- Echarts的React封装 https://github.com/dawiwt/react-component-echarts
搜索过程
就像看书先看目录,我得先找些适合我学习的资料. 除了Google, GitHub外, 我发现 阮一峰的网志 真是好东西. 他写的东西对新手特别友好, 对于做前端的人, 或者说多数程序员来说, 看他的博客一点都不无聊. 特别是近两的他整理的 科技爱好者周刊, 反正我是恨不得一下看完99期.
这周刊是MarkDown格式放在GitHub上的, 所以可以拉到本地, 在 Typro 中打开repo目录, 就可以非常惬意的在本地阅读了. 因为是MarkDown全文本, 还可以全目录搜索, 爽歪歪.